React DevTools support

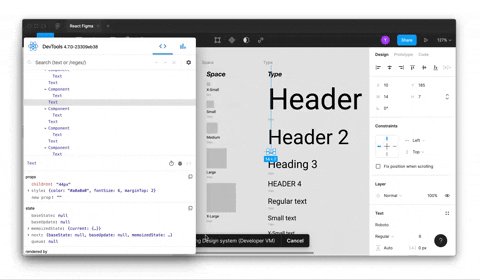
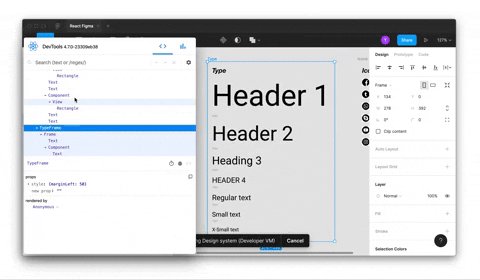
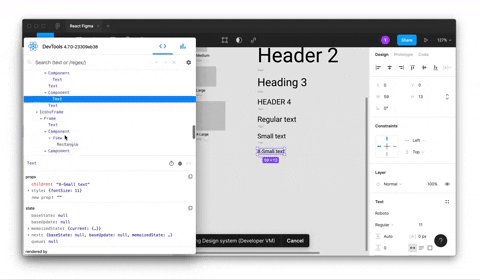
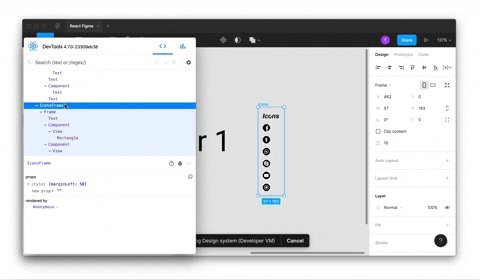
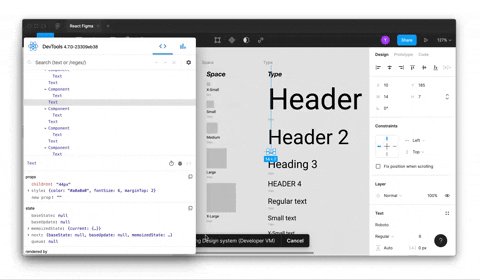
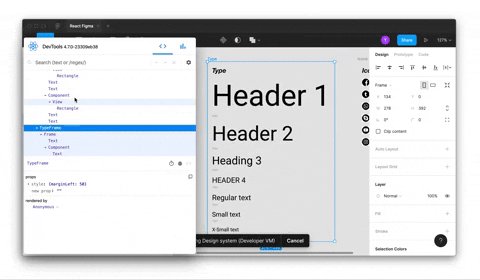
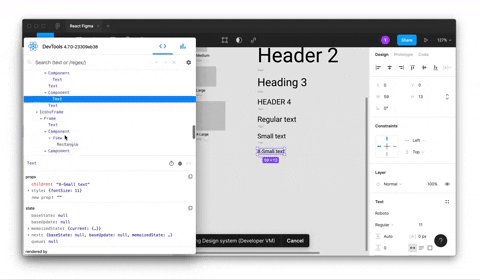
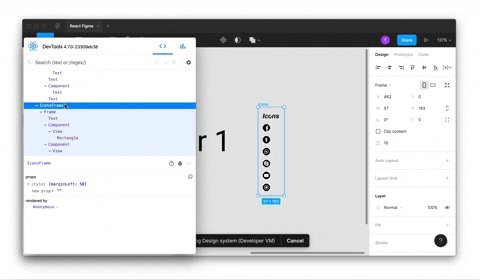
React Figma gains support of React DevTools electron app. Now developer experience has become even better.
See our docs for a guide.

React Figma gains support of React DevTools electron app. Now developer experience has become even better.
See our docs for a guide.

React Figma website has switched to using Docusaurus v2. Docusaurus has many advantages over GitBook that used previously:
Also, Docusaurus developing fast, has awesome community and users.
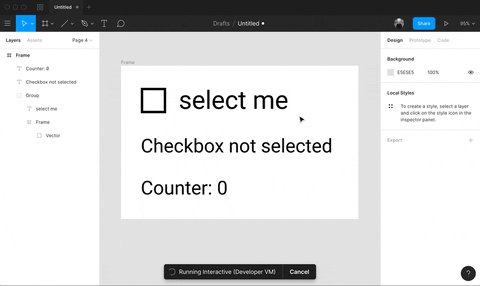
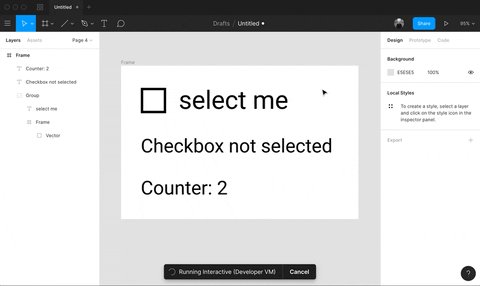
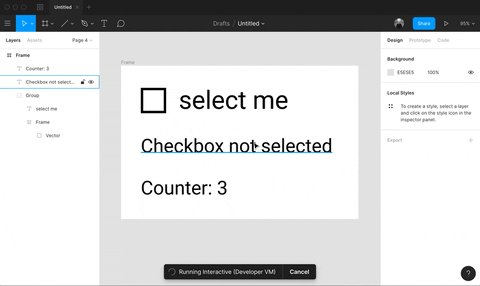
Selection event handlers has supported at react-figma.
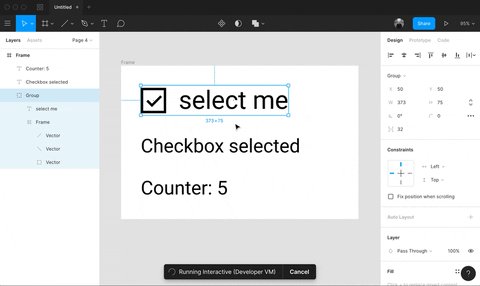
Demo:

Code example: